If you’re like me, you REALLY miss the ability to select all your unread (or read) conversations with one click. With the new Gmail interface, you have to first click the drop-down menu, the click the desired selection option. That’s one click too many IMO, and extra mouse mileage that’s wearing down the poor little thing.
But naturally, when the Internet has a problem, the Internet also has a solution.
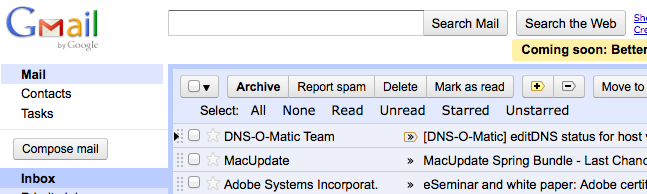
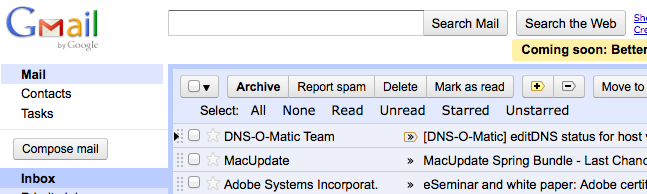
Using some CSS, and the Stylish extension for Firefox, it’s possible to get the old links back, and they actually look even better than before.

@namespace url(<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>);
/*
Gmail: Select "links" restored
*/
@-moz-document domain("mail.google.com") {
/* move search results text down below Select links */
.VP5otc-pzeoBf.D.E .yS { padding-top: 25px !important; }
/* same height as before (more or less) */
.VP5otc-pzeoBf.D.E .nH { height: 22px !important; }
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) {
position: relative !important;
top: -4px !important;
left: 15px !important; /* line up with 'Search ...' */
display: inline !important;
height: 16px !important;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK:before {
content: "Select: " ; font-family: Arial ; color: black ;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
padding-top: 4px !important;
padding-bottom: 2px !important;
background-color: transparent !important;
font-family: Verdana !important;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N {
display: inline-block !important;
padding-left: 8px !important;
padding-right: 8px !important;
-moz-border-radius: 3px !important;
-webkit-border-radius: 3px !important; /* WebKit */
cursor: pointer !important;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N:hover {
background-color:#406480 !important;
color:white !important;
}
/* optional bg: sort of a button look (dark/light bg with light/dark text) * /
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N:not(:hover) {
background-color: #406480 !important;
} /* dark blue [Planets bg] */
} |
@namespace url(<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>);
/*
Gmail: Select "links" restored
*/
@-moz-document domain("mail.google.com") {
/* move search results text down below Select links */
.VP5otc-pzeoBf.D.E .yS { padding-top: 25px !important; }
/* same height as before (more or less) */
.VP5otc-pzeoBf.D.E .nH { height: 22px !important; }
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) {
position: relative !important;
top: -4px !important;
left: 15px !important; /* line up with 'Search ...' */
display: inline !important;
height: 16px !important;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK:before {
content: "Select: " ; font-family: Arial ; color: black ;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
padding-top: 4px !important;
padding-bottom: 2px !important;
background-color: transparent !important;
font-family: Verdana !important;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N {
display: inline-block !important;
padding-left: 8px !important;
padding-right: 8px !important;
-moz-border-radius: 3px !important;
-webkit-border-radius: 3px !important; /* WebKit */
cursor: pointer !important;
}
.VP5otc-pzeoBf.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N:hover {
background-color:#406480 !important;
color:white !important;
}
/* optional bg: sort of a button look (dark/light bg with light/dark text) * /
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N:not(:hover) {
background-color: #406480 !important;
} /* dark blue [Planets bg] */
}
Thanks to Matt Kruse. Original script source: http://userscripts.org/topics/67827